Strona internetowa jest o użytkowniku, nie o firmie. Checklista dobrego przeprojektowania

Badania Stanforda pokazują, że 75% użytkowników ocenia profesjonalizm firmy na podstawie wyglądu jej strony internetowej. A decyzja o pozostaniu lub zamknięciu witryny zajmuje mniej niż 1 sekundę, więc „nie oceniaj książki po okładce” tutaj się nie sprawdza. Jak skutecznie przeprojektować witrynę, która ma przykuwać uwagę użytkowników na dłużej?
Na przykładzie pracy nad platformą darowizn wyjaśniam, jakie czynniki należy wziąć pod uwagę, aby przeprojektowanie „zadziałało”.
Spis treści
Jak zrobić dobre przeprojektowanie
Przez ostatnie trzy lata P2H rozwijała platformę darowizn dla klienta na Bliskim Wschodzie. W tym czasie za pośrednictwem witryny internetowej i aplikacji projekt zebrał ponad 51 milionów dolarów darowizn. Platforma jest obecnie w trakcie przeprojektowywania, więc będziemy wspierać teorię świeżymi przykładami.
Zacznij od szczegółowej analizy wskaźników
Przed rozpoczęciem przeprojektowywania witryny należy ocenić jej bieżącą wydajność. Aby uzyskać dokładny obraz mocnych i słabych stron witryny, należy przeanalizować i udokumentować różne wskaźniki: oszacować liczbę odwiedzin, użytkowników, współczynnik odrzuceń i czas spędzony na stronie w ciągu ostatniego miesiąca. Pomoże to określić, co można poprawić podczas przeprojektowania oraz na co będzie to miało wpływ. Można oczywiście zdefiniować cele przeprojektowania przed rozpoczęciem analizy, ale lepiej jest widzieć pełny obraz i być może dzięki temu cele staną się wyraźniejsze.
Zwróć uwagę na to, jakich narzędzi używałeś do zbierania tych danych w przeszłości. Spróbuj użyć tych samych narzędzi do zbierania wskaźników przed i po przeprojektowaniu, aby zachować spójność danych.
Zdefiniuj cel przeprojektowania
Jeśli Twoim celem jest tylko fakt, że od dłuższego czasu nie aktualizowałeś swojej witryny, może to nie wystarczyć do rozpoczęcia przeprojektowywania. Nie chodzi tylko o wygląd strony, ale także o jej funkcjonalność. W tej sytuacji pomoże Ci analiza i identyfikacja słabych punktów. Należy wyraźnie ustalić związek między wskaźnikami, które chcesz poprawić, a celami, które planujesz osiągnąć dzięki tym ulepszeniom.
Należy też pamiętać, że niektóre wskaźniki mogą być ze sobą powiązane. Na przykład, aby zwiększyć liczbę konwersji, możesz jednocześnie zwiększyć ruch na stronie i zmniejszyć współczynnik odrzuceń.
Głównymi celami przeprojektowania naszej platformy było skorygowanie poprzednich niedociągnięć, poprawa komfortu użytkowania przy jednoczesnym zachowaniu logiki i oraz ujednolicenie stylu witryny.
Głównym elementem prawie każdej naszej podstrony jest karta darowizny. W zależności od rodzaju projektu, karty te różniły się między sobą, co powodowało szereg problemów z percepcją i wyszukiwaniem potrzebnych informacji. Dlatego też wszystkie karty zostały sprowadzone do wspólnego wyglądu, co poprawi doświadczenia użytkowników.
Uczyń swoją witrynę responsywną
Witryny dostosowane do różnych ekranów – smartfona, tabletu, komputera stacjonarnego – są bardziej atrakcyjne dla czytelników. Dzieje się tak, ponieważ zapewniają łatwą nawigację, wygodne czytanie treści i dostęp do wszystkich funkcji z dowolnego urządzenia.
Takie podejście nie tylko poprawia UX, ale także pomaga zwiększyć ruch, ponieważ wpływa na widoczność w wyszukiwarkach. Na przykład Google bierze pod uwagę przyjazność strony dla urządzeń mobilnych i podnosi je w swoich algorytmach.
Obecnie 60% światowego ruchu generowane jest z urządzeń mobilnych, więc jeśli Twoja witryna nie jest responsywna, istnieje ryzyko utraty dużej części odbiorców. Wygodne zakupy i wypełnianie formularzy na dowolnym urządzeniu pomoże zwiększyć współczynnik konwersji. Ponadto, responsywny design pomaga przyspieszyć ładowanie strony i zapobiec utracie zainteresowania odwiedzających z powodu długiego czasu oczekiwania.
Platforma darowizn, nad którą obecnie pracuję, ma 5 wersji i dostosowuje się do różnych urządzeń. Ze względu na to, że prawie cała struktura platformy bazuje na kartach, nie stwarza ona problemów z adaptacją i nie traci spójnego wyglądu całego produktu.
Uczyń swoją witrynę dostępną
W przeciwieństwie do responsywności, dostępność oznacza łatwość, z jaką użytkownicy z różnymi niepełnosprawnościami mogą uzyskać dostęp do treści i funkcjonalności Twojej witryny. Dotyczy to osób z wadami wzroku, słuchu, motorycznymi, poznawczymi lub innymi wadami. Elementy projektu, które wpływają na dostępność, obejmują nawigację, czytelność tekstu, kontrast kolorów, dostępność klawiatury lub myszy itp.
W wielu krajach istnieją normy prawne, które wymagają, aby witryny internetowe były dostępne dla osób o specjalnych potrzebach. Na przykład, Web Content Accessibility Guidelines (WCAG) jest jednym ze standardów, który zawiera wytyczne i kryteria tworzenia dostępnych witryn internetowych.
Dostępność pomaga poszerzyć grono potencjalnych klientów i zwiększyć konkurencyjność firmy, niemniej jednak wiele firm ignoruje to kryterium. Na przykład 90% projektów zapomina o obecności tak zwanego stanu skupienia w interaktywnych elementach witryny, który pomaga korzystać z witryny bez użycia myszy.
Pamiętaj o atrakcyjności wizualnej
Dobór kolorów, typografii, kompozycji, layoutu i elementów graficznych odgrywa kluczową rolę w postrzeganiu strony internetowej. Jest to zestaw, który kształtuje wrażenie odwiedzających w pierwszej chwili ich pobytu na stronie i pomaga osiągnąć cel projektowy.
Przed przeprojektowaniem karty darowizn na naszej witrynie wyglądały dość chaotycznie. Zachowanie tych samych elementów było różne, a same elementy na tych samych kartach mogły być umieszczone w różnych miejscach, co najprawdopodobniej kosztowało nas wiele potencjalnych klientów. Ponadto językami stron są angielski i arabski, więc musieliśmy dostosować wiele elementów wizualnych, aby wyglądały tak samo po przełączeniu z jednego języka na drugi.
Warto zauważyć, że arabska wersja witryny musiała zostać całkowicie odzwierciedlona od prawej do lewej, ale jest to cecha charakterystyczna pracy z klientami z Bliskiego Wschodu. Chcąc zapewnić jednolity styl i spójność projektu, stworzyliśmy specjalny UI-kit, który pozwolił nam przyspieszyć pracę nad platformą przy użyciu elementów szablonu i znacznie poprawił wrażenia użytkownika.
Skup się na użytkowniku
Planując przeprojektowanie, skup się na potrzebach i oczekiwaniach użytkowników. Pomoże to uczynić witrynę intuicyjną i przyjazną dla użytkownika oraz zwiększy prawdopodobieństwo ponownych wizyt i zakupów.
Może to zabrzmieć dziwnie, ale witryna internetowa nie jest o Tobie ani o Twojej firmie. Chodzi o użytkownika i to, co otrzymuje, gdy do Ciebie przychodzi. Twoim zadaniem jako projektanta jest pokazanie, że dana osoba trafiła do właściwej firmy i może łatwo i szybko uzyskać to, czego chce, w sposób, który jest dla niej zrozumiały i dostępny. Na przykład sprawiliśmy, że nasza platforma darowizn wygląda jak zwykły sklep internetowy, w którym możesz dodać kilka różnych datków do koszyka i przekazać darowiznę na wszystkie na raz. Wynika to z prawa Jacob’a, czyli prawa znajomości, zgodnie z którym ludzie wolą korzystać z czegoś, co już znają i z czym mają pewne doświadczenie.
Checklista dobrego przeprojektowania (zamiast podsumowania)
Podsumujmy więc, na co musisz zwrócić uwagę, jeśli zdecydujesz się przeprojektować swoją witrynę:
- Zacznij od szczegółowej analizy. Przed przeprojektowaniem witryny przeanalizuj jej wydajność, oceniając różne wskaźniki, aby zidentyfikować słabe i mocne strony oraz określić dokładne cele przeprojektowania. Użyj tych samych narzędzi do zbierania wskaźników przed i po przeprojektowaniu, aby uzyskać jednolite dane i dokonać obiektywnego porównania.
- Zdefiniuj cel przeprojektowania. Nie ograniczaj się tylko do aktualizacji wyglądu, ale skup się także na funkcjonalności. Określ powiązania między wskaźnikami, które chcesz poprawić, a celami, które chcesz osiągnąć.
- Uczyń swoją witrynę responsywną. Projekt responsywny poprawia wrażenia użytkownika i zwiększa ruch dzięki lepszej widoczności w wyszukiwarkach i szybszemu ładowaniu na różnych urządzeniach.
- Uczyń swoją witrynę dostępną. Poszerzy to grono potencjalnych klientów, zwiększy konkurencyjność firmy i zapewni zgodność z wymogami prawnymi w wielu krajach.
- Nie zapomnij o atrakcyjności wizualnej. Kolory, typografia, kompozycja, layout i elementy graficzne odgrywają ważną rolę w tworzeniu pierwszego wrażenia o witrynie i osiąganiu celów przeprojektowania.
- Skup się na użytkowniku. Twoja witryna powinna być podobna do innych witryn, z których odwiedzający korzystają na co dzień, więc skup się na ich potrzebach i oczekiwaniach. Pomoże to uczynić ją intuicyjną i przyjazną dla użytkownika, zwiększając prawdopodobieństwo ponownych wizyt i zakupów.
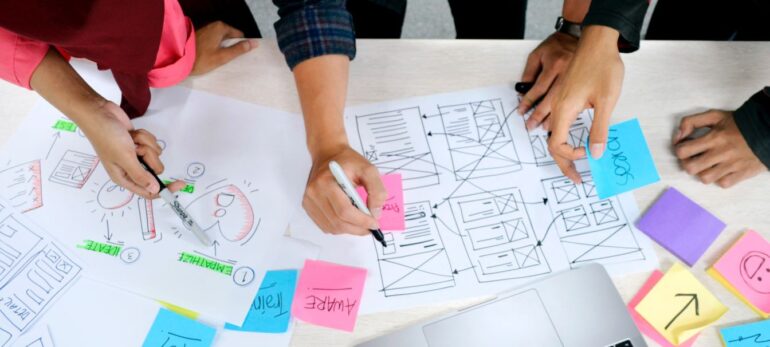
Zdjęcie główne artykułu pochodzi z envato.com.
Podobne artykuły

UX to wewnętrzny głód rozwiązywania problemów, a samo rysowanie jest końcowym etapem pracy. Wywiad z Michałem Pogorzelskim

Za mało mówi się o tym, czym jest UX. Wywiad z Aleksandrą Dziewulską

Okiem UX-owca. UX to sprawianie, że ludziom żyje się łatwiej w technologicznej dżungli. Wywiad z Moniką Fularską
