Jak Slack dba o każdego użytkownika? Stosuje accessible technology

Coraz więcej pomysłodawców aplikacji oraz autorów witryn internetowych zaczyna rozumieć jak bardzo zróżnicowani są użytkownicy oraz jak ważne dla dobra danego produktu jest to, by każdy z nich mógł swobodnie korzystać z wszystkich funkcji. Slack stosuje accessible technology, by być otwarty na wszystkich i jak widać po wynikach finansowych spółki – takie podejście opłaciło mu się.
Slack pojawił się na rynku w 2013 roku jako zestaw narzędzi oraz usług opartych na chmurze, początkowo wynaleziony jako wewnętrzne narzędzie dla firmy Stewarda Butterfielda (dziś CEO Slacka) tworzącej gry komputerowe. Sama nazwa oprogramowania jest akronimem słów oznaczających “dziennik konwersacji oraz wiedzy” (“Searchable Log of All Conversation and Knowledge”). W zaledwie 8 miesięcy od wprowadzenia programu do obiegu, firma osiągnęła dochód 1 miliarda dolarów; jest to zatem najszybciej rosnący startup w historii, który na dodatek zrewolucjonizował sposób w jaki porozumiewamy się w pracy.
Jak jeden z pracowników Slacka sam twierdzi, za niemalże natychmiastowy sukces startupu odpowiadają przede wszystkim dwa główne aspekty:
- przejrzystość: użytkownicy aplikacji są w stanie zobaczyć nad czym pracuje każdy zespół; mają oni dostęp do wszystkich wpisów związanych z danymi projektami, zespołami, lub też całym departamentem,
- centralizacja: Slack pozwala ograniczyć czynniki, które mogłyby potencjalnie odwrócić uwagę zespołu od wykonywania pracy. Zamiast korzystać z oddzielnych aplikacji do chatu, udostępniania plików, oraz wysyłania maili, Slack skupia wszystkie te funkcje w jednej aplikacji.
Jak dla większości projektów tego typu, dla Slacka jednym z największych problemów było przezwyciężenie zastrzeżeń indywidualnych klientów, gdyż w przypadku nawet jednego członka zespołu, który miałby jakieś zastrzeżenie co do aplikacji, istniałoby ryzyko, że i reszta zespołu porzuciłaby aplikację na rzecz innego sposobu komunikacji. Z tego powodu, jest to niezwykle ważne, aby firmy słuchały feedbacku każdego swojego użytkownika i upewniały się, że ich produkt jest jak najbardziej użytkowy.
Spis treści
Czym jest accessible technology?
Użytkownicy mogą być różni: część z nich może mieć kłopoty ze wzrokiem, być osobą niepełnosprawną, czy też cierpieć na padaczkę. Z tego powodu narodziło się pojęcie “accessible technology”, czyli technologii zaprojektowanej w taki sposób, który umożliwia bezproblemowe użytkowanie dosłownie każdej osobie.
Użytkownik jest jednym z najważniejszych aspektów, o których należy myśleć w trakcie projektowania jakiejkolwiek aplikacji. Grupa docelowa, jej średni wiek, sposób, w jaki z reguły używa aplikacji na telefonie – wszystko to definiuje (a przynajmniej powinno) końcowy design produktu.
Przy decydowaniu, jak powinna wyglądać dana aplikacja nieocenione są zatem testy przeprowadzane z udziałem przykładowych użytkowników. Ponadto, ważne jest, aby nawet po zakończeniu prac projektowych i wdrożeniu produktu na rynek użytkownicy mieli możliwość dawania feedbacku, który pozwalałby na bieżąco dostosowywać aplikację do potrzeb klienta.
W projektowaniu witryn internetowych lub aplikacji bardzo przydatny jest Web Content Accessibility Guidelines 2.0, międzynarodowy zbiór wytycznych, które mają na celu ułatwić proces tworzenia kontentu łatwo dostępnego dla wszystkich użytkowników. Slack jest jedną z firm, które przystosowują się do tych wytycznych w trakcie kreacji ich produktów.
W jaki sposób Slack uwzględnia accessible technology
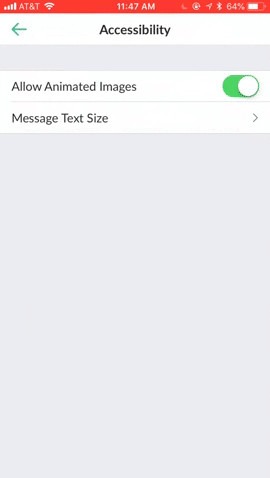
Jednym z głównych sposobów Slacka na dostosowanie swojej aplikacji do indywidualnych potrzeb klientów jest możliwość dopasowania elementów wizualnych, np. animacji, kontrastu, a także rozmiaru czcionki.
Animacje
W wielu przypadkach GIFy i emotikonki mogą urozmaicić codzienne konwersacje na Slacku, lecz dla niektórych osób mogą one niezwykle utrudniać życie – u osób cierpiących np. na padaczkę mogą powodować silny dyskomfort lub nawet ryzyko ataku. Dlatego Slack oferuje możliwość wyłączenia i zastąpienia takich animacji statycznymi grafikami.
Po wybraniu takiej opcji NSNotification informuje obserwatorów o potrzebie wyczyszczenia obecnego tekstu, aby można było zastąpić animacje wersją statyczną.
Aby tego dokonać należy odnieść się do frameworku FLAnimatedImage używając obiektu FLAnimatedImage.posterImage, aby sprawdzić czy preferencja zamrażania animacji jest włączona, a następnie przekazać poster image kontent danych zdjęcia, aby utworzyć statyczny element.
Aby wybrane zmiany zostały wdrożone na wszystkich aplikacjach Slacka danego klienta, informacje o tych zmianach są przesyłane przez real-time messaging websocket connection, gdzie porównywane są one do klucza przechowywanego w NSUserDefaults, a potem następuje aktualizacja.
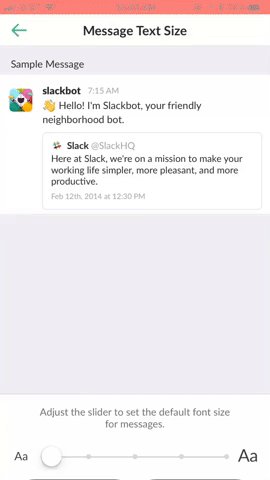
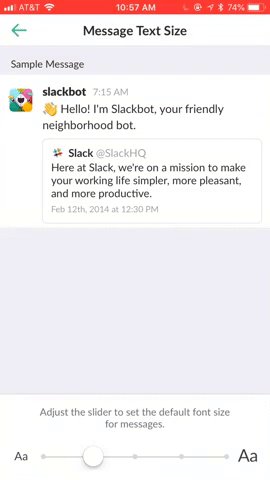
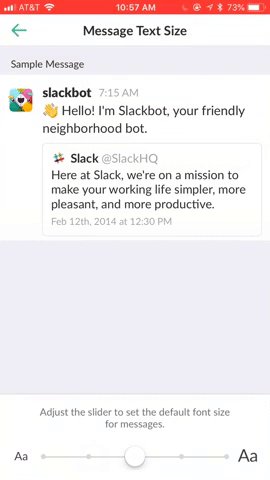
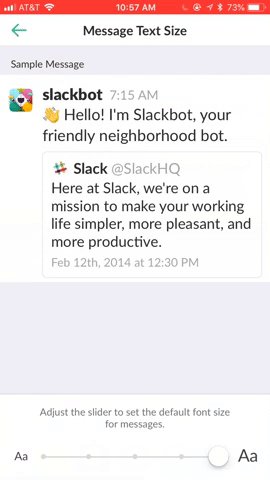
Czcionka
Użytkownik może również dostosować rozmiar czcionki według własnego upodobania. Po dokonaniu każdej zmiany wyświetlany jest przykładowy tekst w danym rozmiarze, pozwalając użytkownikowi na wybranie, który rozmiar najbardziej mu pasuje. Po wybraniu danego rozmiaru czcionki, następuje wyczyszczenie pamięci podręcznej a następnie aktualizowany jest wygląd tekstu oraz kontent wiadomości.
Aplikacja Slack została także zbudowana jako aplikacja wspierająca Dynamic Type, tj. uwzględniająca spersonalizowane ustawienia na urządzeniu iOS, z którego korzysta użytkownik. Slack używa UIFontDescriptor Apple’a, aktualizując ją w oparciu o UIContentSizeCategoryDidChangeNotification. Zmiany te są przekazywane do interfejsu użytkownika, gdzie czcionka najpierw wybrana przez OS jest następnie poprawiana przez narzędzia Slacka.
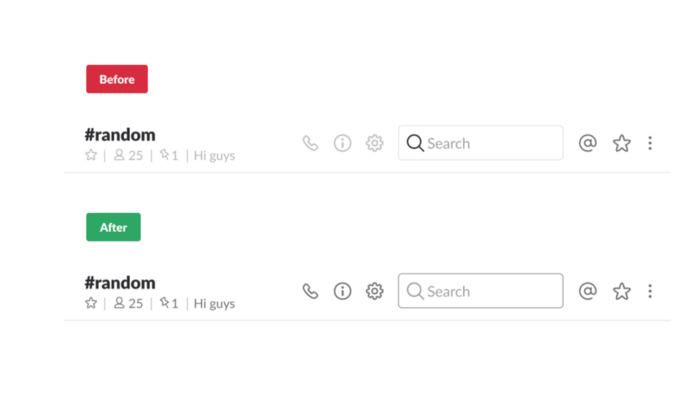
Kolor i kontrast
Dla przyjemnego użytkowania ważne jest również, żeby wszystko było wyraźne, tj. aby tekst był czytelny, a poszczególne przyciski łatwe do znalezienia.
Jak zostało wytyczone w Web Content Accessibility Guidelines 2.0 Level AA, minimalny kontrast dla wszystkich elementów zawierających tekst wynosi 4.5:1. W swojej aplikacji Slack utrzymuje kontrast dla tekstu w proporcji 7:1, stosując do tego kalkulatory kontrastu, które można łatwo znaleźć w internecie (np. Color Oracle).
VoiceOver
Dla osób niewidomych lub słabowidzących Slack udostępnił opcję tzw. VoiceOver, która odczytuje użytkownikowi tekst oraz opisuje funkcje aplikacji. VoiceOver potrafi komunikować się z domyślnymi elementami iOS, lecz w przypadku spersonalizowanych elementów musi skorzystać z pomocy:
- label – opisują dany element,
- trait – dają znać jaki rodzaj interakcji jest możliwy dla tego elementu,
- value.
Dzięki tym trzem cechom, VoiceOver jest w stanie odczytać użytkownikowi informacje o danym elemencie.
Na pierwszym miejscu
Podsumowując, uwzględnianie potrzeb każdego użytkownika jest niezwykle ważne nie tylko dla niego samego, ale również (i przede wszystkim) dla dobra firmy, która jest autorem danej usługi. Użytkownik zawsze musi być stawiany na pierwszym miejscu – bez niego nie ma zapotrzebowania na produkt, bez zapotrzebowania nie ma pieniędzy, a bez pieniędzy nie ma możliwości rozwoju ani dochodu dla firmy oraz jej pracowników.
Użytkownik jest zatem główną siłą napędową praktycznie każdego procesu mającego na celu dostarczenie danego produktu lub usługi. Właśnie dlatego design usługi pod kątem potrzeb użytkownika jest głównym powodem sukcesu jakiejkolwiek aplikacji.
Artykuł powstał na podstawie slack.engineering i medium.com. Zdjęcie główne artykułu pochodzi z unsplash.com. Autorką tłumaczenia jest Zuzanna Filipiuk.
Podobne artykuły

Python podstawy - kursy, tutoriale online - 10 rekomendacji

Data Analytics, Data Science, Machine Learning – co wybrać?

12 wniosków i dobrych praktyk z refaktoryzacji kodu

Nie jesteś przekonany do code review? Oto kilka porad na start

6 kroków do przebranżowienia się na programistę. Plan nauki IT

10 rad dla początkujących programistów od seniora

W zespole siła, czyli Code Review