W jaki sposób za pomocą UX i UI zwiększyć efektywność i zredukować koszty rozwoju oprogramowania

Czy zastanawiałeś (-aś) się kiedyś, jak mała zmiana w projekcie UX albo UI może zaoszczędzić setki godzin programistycznej pracy i znacząco zaoszczędzić budżet projektu? Nie? W takim razie ten artykuł jest właśnie dla Ciebie!
Dawno, naprawdę dawno temu, w czasach gdy skeuomorphism świętował sukcesy, estetyka była moim priorytetem. Pracowałem w agencjach kreatywnych, gdzie tworzyłem strony internetowe, skupiając się na ich wizualnej atrakcyjności. Nie zastanawiając się, że moje decyzje mają na coś więcej niż tylko wygląd produktu – mają wpływ na koszt produkcji. Często projektowałem skomplikowane animacje i interfejsy, które były czasochłonne i kosztowne do wdrożenia.
Wszystko zmieniło się, gdy w 2017 roku zacząłem pracować nad usługą SaaS – Sellizer. Tam po raz pierwszy bezpośrednio współpracowałem z osobami doskonale rozumiejącymi potrzeby biznesowe, uświadomiło mi to, jak ogromny wpływ na koszty i czas rozwoju ma UX/UI. Zrozumiałem, że dobry UX i UI nie musi oznaczać perfekcyjnej estetyki.To doświadczenie diametralnie zmieniło moje podejście do projektowania.
Podczas pracy nad jednym z dużych modułów zaproponowałem skomplikowany interfejs panelu administracyjnego. Co o nim mogę powiedzieć? Był ładny, bogaty w funkcje i animacje, ale jego implementacja okazała się czasochłonna i kosztowna. Dzięki regularnym spotkaniom i współpracy z CTO projektu i developerami, zidentyfikowałem obszary interfejsu, które można uprościć bez utraty funkcjonalności. Finalnie zrezygnowaliśmy z nadmiernych animacji i skomplikowanych elementów graficznych, skupiając się na czytelności i intuicyjnej nawigacji.
Efektem tych zmian był interfejs nie tylko bardziej intuicyjny i łatwiejszy w użyciu, ale także tańszy i szybszy w implementacji. Dzięki modyfikacjom wycena czasu programowania skróciła się o około 30%, co przełożyło się na znaczące oszczędności finansowe.
Wspominając tę historię chcę pokazać, jak ważne jest holistyczne podejście do UX/UI. Projektowanie interfejsu nie może skupiać się wyłącznie na estetyce i ilości ficzerów. Musi brać pod uwagę potrzeby użytkowników, ograniczenia techniczne, cele biznesowe i… budżet. Dobry UX i UI nie musi być perfekcyjny. Czasami drobne zmiany w projekcie mogą znacząco obniżyć koszty i czas developmentu.
Nie zrozum mnie źle, ważne jest, aby nie rezygnować z dbałości o UI czy efektywny UX. Dobrze zaprojektowany interfejs użytkownika jest nadal ważny dla komfortu użytkowania i wizerunku produktu. Należy jednak pamiętać, że nie jest to jedyny cel projektowania.
Wyobraź sobie, że jedna Twoja decyzja projektowa może skrócić czas rozwoju o tygodnie, a jednocześnie zaoszczędzić dziesiątki tysięcy złotych w budżecie projektu. A teraz wyobraź sobie, że ta sama decyzja wpływa na wzrost lub spadek dochodów klienta o miliony złotych. Brzmi nierealnie? A jednak to codzienność w świecie UX/UI, gdzie odpowiednie podejście i wczesne zaangażowanie mogą zdziałać cuda.
W dzisiejszym szybko ewoluującym świecie technologii, gdzie zacięta konkurencja i rosnące oczekiwania użytkowników definiują rynek, kluczowe znaczenie ma nie tylko to, co tworzymy, ale również, jak i kiedy to dostarczamy. W tym kontekście, projektowanie UX/UI nie jest już postrzegane jako luksus czy „ładny dodatek”, ale jako niezbędny element skutecznego procesu deweloperskiego, który ma bezpośredni wpływ na efektywność, koszty oraz ostateczny sukces produktu.
Jako projektanci, powinniśmy to zawsze pamiętać, zwłaszcza że:
- według raportu UserZoom, 70% błędów w aplikacjach mobilnych jest spowodowanych błędami UX/UI,
- 88% użytkowników opuści stronę internetową po negatywnym doświadczeniu z UX,,
złe decyzje projektowe generują konsekwencje, - Walmart poniósł stratę w wysokości 1,85 miliarda dolarów z powodu zmian w UX,
- koszty naprawienia błędów UX/UI na późniejszych etapach projektu są co najmniej 10 razy wyższe niż na etapie projektowania,
- firmy, które inwestują w UX/UI, osiągają wyższy zwrot z inwestycji (ROI) nawet o 200%.
Pierwszym krokiem ku efektywności jest wczesne zaangażowanie w procesy UX/UI, takie jak badania użytkowników czy prototypowanie. Te działania mogą znacząco zmniejszyć ryzyko kosztownych błędów w późniejszych etapach rozwoju. Dogłębne badania użytkowników pozwalają zrozumieć, czego użytkownicy naprawdę potrzebują, co z kolei umożliwia projektowanie produktów i usług, które lepiej odpowiadają tym potrzebom. Prototypowanie, z drugiej strony, umożliwia szybkie testowanie i iterację koncepcji, zanim zostaną one zaimplementowane na większą skalę, co może oszczędzić zarówno czas, jak i zasoby.
Kolejny ważny aspekt to projektowanie interfejsu z myślą o efektywności. Przyjęcie minimalistycznego i intuicyjnego podejścia nie tylko zwiększy wydajność użytkowników końcowych, ale także ułatwi pracę programistom. Prostsze interfejsy są łatwiejsze do zaimplementowania i utrzymania, co przekłada się na szybszy rozwój i niższe koszty. Eliminując zbędne funkcje i skupiając się na kluczowych zadaniach, można znacząco zmniejszyć czas potrzebny na wykonywanie zadań przez użytkowników, co z kolei wpływa na ich ogólne zadowolenie z produktu. Na tym etapie należy przygotować się na rozmowę z biznesem, który często „potrzebuje wszystkiego”. Jako projektanci będziemy „adwokatami” użytkowników, broniąc ich często przed nadmiernym obciążeniem funkcjami.
Optymalizacja UX odgrywa kluczową rolę w redukcji kosztów rozwoju. Lepsze zrozumienie potrzeb użytkowników umożliwia eliminację niepotrzebnych funkcji, co nie tylko zmniejsza złożoność i koszty projektu, ale także poprawia jego użyteczność. Skupienie na iteracyjnym podejściu do projektowania, pozwalającym na ciągłe testowanie i dostosowywanie interfejsu w oparciu o feedback użytkowników, może znacząco zmniejszyć liczbę potrzebnych poprawek. To podejście ułatwia pracę zespołu developerskiego i skraca czas wprowadzenia produktu na rynek.
Inwestycja w UX/UI od samego początku nie tylko podnosi jakość produktu, ale także generuje oszczędności. Efektywne projektowanie, oparte na zrozumieniu potrzeb użytkowników i procesie iteracyjnym, redukuje koszty rozwoju, minimalizuje ryzyko błędów i przyspiesza wprowadzenie produktu na rynek, co w dzisiejszym konkurencyjnym środowisku jest kluczem do sukcesu.
Czy wiesz, że brak komunikacji między zespołem UX/UI a deweloperami może wydłużyć czas realizacji projektu nawet o 50%?
Skuteczna wymiana informacji między projektantem a programistami jest kluczowa dla powodzenia każdego projektu IT. Zaskakujące może być, jak duży wpływ na efektywność, koszty, i jakość końcowego produktu ma płynna wymiana informacji między tymi grupami. Wyobraź sobie projektanta UX/UI, który tworzy interfejs, nie mając pojęcia o ograniczeniach technicznych, albo dewelopera, który wdraża funkcje bez wiedzy o tym, jak wpływają one na użytkownika. Takie działanie prowadzi do nieporozumień, błędów i frustracji, co z kolei przekłada się na czas realizacji projektu, generuje koszty i obniża jakość końcowego produktu.
Znaczenie płynnej komunikacji między zespołem UX/UI a programistami jest kluczowe dla efektywności i sukcesu projektów. Regularne spotkania i otwarta wymiana feedbacku to fundamenty, które pomagają eliminować nieporozumienia i uwzględniać ograniczenia techniczne na wczesnym etapie projektowania. Działania te przyczyniają się do realistycznego i szybkiego wdrożenia decyzji projektowych, co oszczędza czas i pieniądze.
W celu usprawnienia współpracy i komunikacji, kluczowe są narzędzia i metody takie, jak codzienne spotkania (daily), umożliwiające bieżącą synchronizację postępów prac. Nowoczesne narzędzia komunikacyjne jak Slack, Microsoft Teams, oraz systemy do zarządzania zadaniami np. Asana, Jira, rewolucjonizują sposób, w jaki zespoły mogą współpracować, oferując zintegrowane środowisko dla płynnej wymiany informacji.
Konsultacje techniczne z programistami dają projektantom wgląd w możliwości technologiczne, a weryfikacja przez zespół programistyczny na wczesnych etapach projektu pozwala na szybkie identyfikowanie i rozwiązywanie potencjalnych problemów. Narzędzia do prototypowania i systemy zarządzania zadaniami wspierają efektywną realizację projektu, zapewniając ciągły monitoring i koordynację wszystkich elementów projektu.
Poznanie przez projektantów ograniczeń technicznych i uwzględnienie ich w procesie projektowym to kolejny klucz do sukcesu. Takie podejście nie tylko ułatwia pracę programistom, ale także pozwala na wybór optymalnych rozwiązań, które są zarówno funkcjonalne, jak i ekonomiczne.
Zrozumienie i szacunek dla pracy obu stron odgrywają niezastąpioną rolę w budowaniu skutecznej współpracy. Atmosfera zaangażowania i zrozumienia wspólnych celów jest fundamentem, wpływającym nie tylko na efektywność projektu i ograniczenie kosztów, ale przede wszystkim na jego jakość. Relacje zbudowane na głębokim zrozumieniu specyfiki pracy, zarówno z perspektywy projektanta UX/UI, jak i dewelopera, kształtują zaufanie i motywują zespół do osiągania lepszych rezultatów.
Działanie zespołowe między UX/UI a programistami powinno być czymś więcej niż pracą zespołową – to wspólny wysiłek na rzecz tworzenia produktów, które nie tylko spełniają oczekiwania użytkowników, ale również odnoszą sukces na konkurencyjnym rynku. Inwestycja w skuteczną komunikację i narzędzia ułatwiające kooperację znacząco zwiększa szanse na powodzenie projektu.
Przez lata pracy nad projektami nie rozumiałem głębi powiedzenia „lepsze jest wrogiem dobrego”. Dopiero z czasem zdałem sobie sprawę, że dążenie do perfekcji często staje się pułapką, która wydłuża procesy i zwiększa koszty, niekoniecznie przekładając się na wartość dla użytkownika.
John Maeda, powiedział: „Prostota nie jest prostą sprawą. Wymaga dużej pracy, aby uzyskać prostotę.” To zdanie zawsze przypomina mi, że prawdziwa prostota wymaga głębokiego zrozumienia i jest ostatecznym celem projektowania.
Zrozumienie przyszło do mnie wraz z doświadczeniem, szczególnie gdy odkryłem siłę systemów projektowych i minimalizmu w projektowaniu. Steve Jobs miał rację, mówiąc, że design to sposób, w jaki coś działa, nie tylko jak wygląda. Ta myśl prowadzi przez całą ideę systemów projektowych (design system), które zrewolucjonizowały sposób, w jaki pracujemy, oferując zbiór komponentów wizualnych i interfejsów użytkownika, które zapewniają spójność i efektywność.
Efektywność, spójność, skalowalność, a także ułatwienie dostępności i współpracy to tylko niektóre z korzyści, które niosą ze sobą systemy projektowe. Jednocześnie minimalizm projektowy nauczył mnie wartości eliminowania nieistotnych elementów. Skupienie na tym, co niezbędne, nie tylko przyspiesza proces projektowania, ale również czyni produkt bardziej zrozumiałym dla użytkowników.
Jednak prawdziwą siłą systemów projektowych jest ich wpływ na implementację przez zespoły deweloperskie. Dzięki gotowym komponentom i wytycznym, deweloperzy mogą szybciej realizować projekty, co skraca czas dostarczania produktów na rynek. Co więcej, wspólny język projektowy ułatwia komunikację między zespołami, minimalizując ryzyko błędów i nieporozumień. To z kolei pozwala na skoncentrowanie się na rozwiązaniach, które naprawdę wpływają na doświadczenia użytkowników.
Połączenie tych dwóch podejść pokazało mi, że skupienie na esencji i ponowne wykorzystanie sprawdzonych rozwiązań, przy jednoczesnym świadomym zarządzaniu wyzwaniami, może przynieść znaczące korzyści. Nie tylko w zakresie efektywności i oszczędności kosztów, ale także w satysfakcji użytkowników (i projektantów).
Sukces wdrażania systemu projektowego i minimalizmu leży w zaangażowaniu całego zespołu oraz ciągłym rozwoju i adaptacji do zmieniających się potrzeb. To proces przypominający Ouroborosa, gdzie dążenie do prostoty i wartości jest wieczną podróżą, w której zakończenie jednego etapu natychmiast staje się początkiem kolejnego. To, podróż w poszukiwaniu prostoty i wartości, która w ostatecznym rozrachunku przynosi największe korzyści.
Nawet zapach i dźwięk mogą zyskać na doskonałym UX/UI.
To zdanie idealnie oddaje ducha projektu realizowanego dla IMS Sensory Media. Firma, lider w branży sensorycznego marketingu, postawiła przed nami wyzwanie: stworzenie nowego systemu CMS, który pozwoli na efektywniejsze dostarczanie unikalnych wrażeń sensorycznych w punktach sprzedaży.
Od samego startu projektu skoncentrowaliśmy się na zrozumieniu potrzeb końcowych użytkowników systemu. Praca rozpoczęła się od szczegółowych analiz, które pozwoliły dokładnie określić wymagania funkcjonalne i oczekiwania wobec nowego CMS. Takie podejście zapobiegło kosztownym zmianom w późniejszych fazach, dostarczając system, który od samego początku spełniał oczekiwania użytkowników i biznesu.
Kluczem do sukcesu naszego projektu była ścisła współpraca między zespołem UX/UI a deweloperami. Poprzez regularne spotkania i otwartą wymianę feedbacku, udało nam się stworzyć środowisko, w którym szybka iteracja i elastyczne dostosowywanie funkcji systemu do zmieniających się potrzeb projektu stały się normą. Tak bliska współpraca nie tylko skróciła czas dostarczenia gotowego produktu, ale także zwiększyła jego jakość i stopień dopasowania do wymagań klienta. Efekt? Znaczna redukcja błędów i przyspieszone wdrożenie, co w rezultacie zmniejszy koszty i poprawia ogólną satysfakcję użytkowników. Synergia między projektantami a programistami jest nie tylko możliwa, ale może przynieść wymierne korzyści każdemu projektowi.
Wdrażanie naszego autorskiego systemu projektowego było kamieniem milowym w procesie tworzenia CMS dla IMS Sensory Media. Wykorzystanie kompleksowego zestawu gotowych komponentów i dobrze zdefiniowanych wzorców projektowych pozwoliło znacząco przyspieszyć projektowanie interfejsu użytkownika. Dzięki temu zyskaliśmy nie tylko spójność wizualną i funkcjonalną systemu, ale także znacząco zredukowaliśmy czas potrzebny na rozwój i wprowadzanie nowych funkcjonalności, co przełożyło się na obniżenie kosztów zarówno bieżącego utrzymania, jak i przyszłych aktualizacji produktu.
Dodatkowo, stworzony system projektowy stał się solidną bazą do szybkiego wdrażania innych modułów i aplikacji dla IMS, umożliwiając nam łatwą skalowalność i adaptację do różnorodnych potrzeb naszego klienta. System projektowy stał się fundamentem, który umożliwił nie tylko osiągnięcie wysokiej jakości i spójności projektowej, ale również zwiększył naszą zdolność do szybkiego reagowania na zmieniające się potrzeby biznesu i oczekiwania użytkowników, czyniąc system bardziej elastycznym i przyszłościowym rozwiązaniem.
Projekt dla IMS Sensory Media jest przykładem na to, jak dobra strategia UX/UI może znacząco wpłynąć na efektywność i redukcję kosztów, nawet w tak niszowej dziedzinie jak marketing sensoryczny. Skupienie na użytkowniku, efektywna współpraca między zespołami oraz wykorzystanie systemów projektowych pozwoliły na stworzenie rozwiązania nie tylko znacznie usprawniającego zarządzanie kontentem, ale także otworzyło nowe możliwości dla IMS Sensory Media w zakresie elastyczności i skalowalności oferowanych usług, co ma bezpośredni wpływ na ich zdolność do dostarczania innowacyjnych rozwiązań na rynku marketingu sensorycznego.
Za każdym wielkim projektem stoi nie narzędzie, ale człowiek. W świecie UX/UI to ludzie, a nie tylko ich narzędzia, tworzą prawdziwą magię.
Stojąc na progu nowych możliwości projektowych, pamiętajmy, że rola UX i UI w rozwoju oprogramowania ewoluuje równie dynamicznie co sam rynek technologii. Narzędzia takie jak Figma czy ProtoPie, choć nieocenione w codziennej pracy i oferujące niezliczone możliwości do tworzenia i współpracy, ostatecznie są tylko narzędziami. To ludzie stojący za każdym projektem – ich pomysłowość, doświadczenie i umiejętność współpracy – są kluczem do realizacji skutecznych projektów.
Nie zapominajmy więc, że choć technologia i narzędzia są ważne, to ludzkie zrozumienie i empatia prowadzą nas przez proces tworzenia dobrych interfejsów i doświadczeń. W świecie zdominowanym przez cyfrową precyzję, to my finalnie decydujemy o tym, co ostatecznie pojawia się na ekranach naszych urządzeń. Pamiętajmy o tym, projektując przyszłość, gdzie technologia służy człowiekowi, a nie odwrotnie.
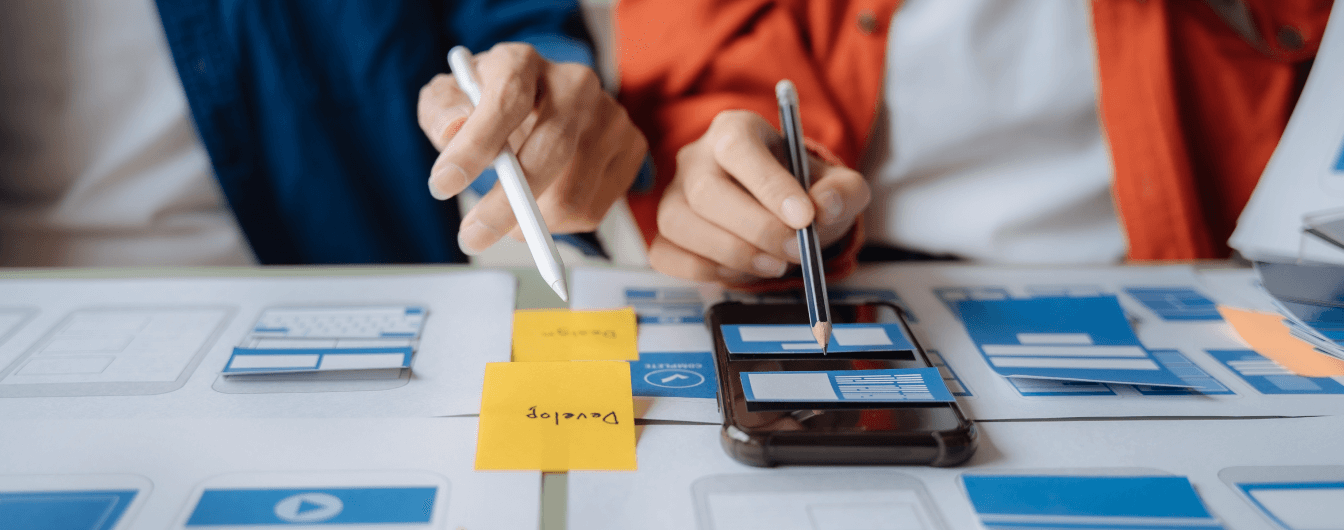
Zdjęcie główne artykułu pochodzi z envato.com.
Podobne artykuły

Strona internetowa jest o użytkowniku, nie o firmie. Checklista dobrego przeprojektowania

Korzyści z używania UI First: Rzeczywiste doświadczenie

Za mało mówi się o tym, czym jest UX. Wywiad z Aleksandrą Dziewulską

Jak zacząć karierę UX Designera? Wywiad z Filipem Ryguckim

Z Service Coordinator w Data Consultant – czyli jak się przebranżowić w IT? Historia Justyny Cichoń

W jaki sposób serwis przyciągający 20 mln użytkowników miesięcznie poradził sobie z problemami z usability?

Lubi promować miasto i przychodzi mu to z łatwością. Daniel Tworski odznaczony przez władze Łodzi

