Wszystko, co musicie wiedzieć o HTMLu. Co to? Dla kogo?

HTML to język, od którego wielu programistów zaczynało swoją przygodę z programowaniem. Do dziś uważany jest za „podstawę podstaw”, którą warto poznać. Przypuszczamy więc, że trafiłeś na ten artykuł, bo właśnie zaczynasz interesować się branżą IT. Poznaj więc podstawowe informacje oraz wskazówki dotyczące języka HTML.
HTML powstał w 1990 roku, a jego twórcy dzięki niemu chcieli ułatwić proces opisywania dokumentów naukowych. Za pomocą skryptów i poleceń wydawanych przeglądarce, mogli i do dziś możemy tworzyć proste strony, na których wyjustujemy tekst oraz stworzymy tabele. W pierwszych latach istnienia tego opisowego języka jego rozwojem zajmowali się inżynierowie z CERN.
Z roku na rok rosło zainteresowanie tym językiem, dlatego jego autorzy przygotowywali aktualizacje. W 1995 roku światło dzienne ujrzała wersja HTML 3.0, a dwa lata później wersja 3.2. Zespół W3C postanowił jednak przerwać prace nad rozwojem HTMLa, by skupić się na następcy – XHTML. Minęło sporo czasu zanim wcześniejszy opisowy język wrócił jako projekt warty rozwijania.
Zespół W3C próbował zainteresować wsparciem HTMLa Mozillę oraz Operę, ale firmy nie chciały inwestować w tę technologię. Apple, Mozilla i Opera utworzyły jednak grupę roboczą WHATWG zajmującą się rozwijaniem piątej wersji HTMLa. W 2011 roku członkowie grupy doszli jednak do wniosku, że mają różne cele. W3C chciało opublikować ówczesną wersję HTML5, WHATWG chciało kontynuować pracę. Dopiero w 2019 roku doszli do porozumienia.
Spis treści
Cechy charakterystyczne dla HTML
- standaryzacja – ze względu na prostotę języka łatwo stworzyć stronę, która poprawnie wyświetli się na wielu przeglądarkach,
- szybkość działania – HTML to lekki język, choć to jednocześnie wada i zaleta. Trudno w HTMLu napisać większą aplikację, język ten powstał do tworzenia prostych stron internetowych,
- intuicyjność – w HTMLu nie wszystkie znaczniki są potrzebne, bo przeglądarka i tak odczytuje ich znaczenie. Przykład znajdziesz tu.
Jak wygląda struktura HTML?
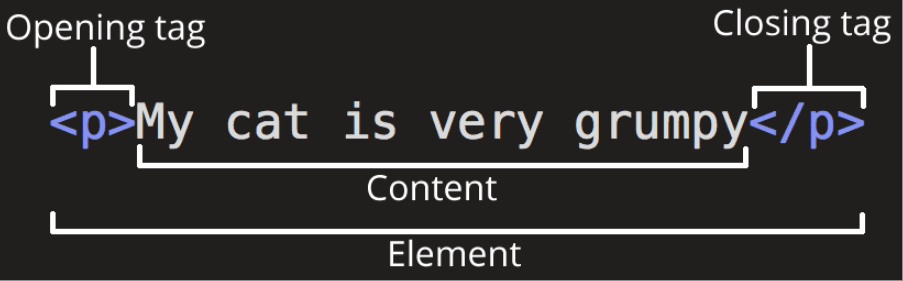
Na to pytanie najlepiej odpowie poniższa grafika przygotowana przez zespół Mozilla, która dziś opiekuje się tym językiem.
Od lewej widzimy kolejno: tag otwierający, treść widoczną z perspektywy użytkownika, tag zamykający. Wszystkie widocznie znaki określamy łącznie elementem. Elementy mogą zawierać dodatkowe atrybuty określające znaczenie danej treści ułatwiające późniejszą analizę kodu. Możemy więc w tagu otwierającym napisać “editore-note”.
Jak widzisz język ten składa się z:
- znaczników,
- atrybutów,
- typów danych,
- referencji znakowych,
- odwołań,
- deklaracji typu dokumentu.
Nauka HTMLa
Jesteśmy zwolennikami darmowej wiedzy, dlatego chętnie polecamy ciekawe materiały, które tłumaczą dane zagadnienie z perspektywy laika. Dlatego polecamy poniższy kurs, dzięki któremu poznacie podstawy HTMLa i CSSa. Materiał przygotowali twórcy kanału “Jak zacząć programować” i w naszym przekonaniu w ciekawy sposób przekazali wiedzę, której poszukiwaliśmy.
W poniższym nagraniu dowiecie się na temat dodawania elementów na stronie, wyświetlania list, zdjęć czy linków do innych stron. Autorzy opowiedzieli także o dziedziczeniu styli, podziale sekcji czy pozycjonowaniu elementów. Nie zaskoczymy Was, co znajdziemy na końcu nagrania, bo ostatnim elementem tego kursu jest publikacja strony. Jeśli więc chcecie stworzyć swoją pierwszą stronę i wysłać komuś do niej link – obejrzyjcie poniższe nagranie.
Perspektywa rynku pracy
Trudno znaleźć pracę, a nawet staż, gdy na naszej liście umiejętności wpiszemy tylko HTML. Nie da się ukryć, że HTML to początkowy język, który pozwala wstępnie zrozumieć podstawową strukturę tworzenia stron internetowych. Dlatego nie sposób znaleźć staż czy pracę opierając swoją wiedzę tylko o znajomość HTMLa. Wpisując jednak tę umiejętność w wyszukiwarce znajdziemy kilkadziesiąt ofert pracy związanych z Frontendem, ale też sporo ofert na FullStacka.
Mało ofert pracy związanych z HTMLem oznacza, że to wymierający język? Niech za odpowiedź na to pytanie posłuży konkurs, który od 2012 roku prowadzi Andrzej Mazur. Uczestnicy wyzwania mają za zadanie stworzyć w HTML5 ciekawą grę przeglądarkową, która będzie ważyć nie więcej niż 13kb. Myślisz, że to niemożliwe? Przejrzyj jakie cuda udało się przez te lata stworzyć uczestnikom wydarzenia. Andrzeja zapytaliśmy o to, dlaczego warto dzisiaj interesować się HTMLem.
– HTML to podstawa Internetu – każda strona, którą odwiedzamy, musi posiadać przynajmniej minimalną jego ilość do działania. Wygląd uzyskamy za pomocą CSSa, efekty zaprogramujemy w JavaScripcie, ale HTML to punkt wyjścia. Warto wiedzieć jak tworzyć poprawną składnię, która zostanie zaindeksowana przez wyszukiwarki, a i odwiedzający stronę użytkownicy nie zobaczą dziwnych błędów na ekranie. Każdy, kto rozważa tworzenie stron internetowych powinien znać reguły rządzące poszczególnymi tagami i wiedzieć, kiedy jaki element zastosować w danej sytuacji – mówi Andrzej Mazur, HTML5 Game Developer.
Jaka jego zdaniem będzie przyszłość HTMLa? – Wydaje mi się, że coraz rzadziej będzie pisany ręcznie, a coraz częściej generowany automatycznie przez różnego rodzaju frameworki i biblioteki JavaScript. Mimo wszystko powinno się znać podstawy, żeby wiedzieć czemu coś działa tak a nie inaczej, oraz w razie czego poprawić wygenerowany kod, gdyż z różnych względów może nie być idealny – dodał Mazur.
Przeczytajcie także nasze artykuły o tym, co warto wiedzieć na temat JavaScriptu czy Javy.
Źródła: html.spec.whatwg.org, developer.mozilla.org, tworcastron.pl. Zdjęcie główne artykułu pochodzi z unsplash.com.
Podobne artykuły

Zmiany w Next.js. Ewolucja czy Rewolucja?

We frontendzie podoba mi się szybkość, z jaką można zobaczyć efekt swojej pracy. Wywiad z Mateuszem Waligórą

Brainiac — zautomatyzowane budowanie aplikacji

Dzień bez JavaScriptu. Zobacz, jak (nie) działają popularne serwisy

Jak tworzyć dokumentację? Doświadczenia Software Engineera

Droga na skróty - jak przyspieszyć karierę front end developera?

GraphQL to ciekawostka w cv czy must have?