Pięć prostych kroków do poprawy dostępności aplikacji

Planując stworzenie ładnej, przyjaznej użytkownikom aplikacji z intuicyjnym interfejsem, należy rozważyć wiele różnych czynników. Takich jak design czy poszczególne funkcje. Nawet jeśli wydaje się, że projekt wygląda doskonale, zawsze znajdzie się kilka pozornie nieistotnych detali, które mogły zostać pominięte. Niewielkie, prezentowane poniżej zmiany mogą znacznie poprawić dostępność aplikacji i przystosować je do potrzeb osób z niepełnosprawnościami.
Monika Sadlok. Specjalistka do spraw jakości w The Software House z czteroletnim doświadczeniem. Miłośniczka wszystkiego co związane z bezpieczeństwem, szczególnie lubi zajmować się przeprowadzaniem testów penetracyjnych oraz ethical hackingiem. Uczestniczka certyfikowanego szkolenia CEH, w wolnym czasie pogłębia wiedzę na temat OSINT.
Internet bywa przydatny, jednak nie jest uniwersalny. I nie potrafi spełniać potrzeb wszystkich użytkowników w jednakowy sposób. Na internautów, którzy mają problem ze wzrokiem lub cierpią na zaburzenia ruchu, na każdej stronie internetowej lub w aplikacji czyhają dziesiątki utrudnień. Nie każdy software developer bierze je pod uwagę. Tymczasem stworzenie aplikacji, bądź strony przyjaznej dla osób niepełnosprawnych jest znacznie prostsze niż mogłoby się wydawać. Napisałam ten tekst, by podzielić się swoją opinią i wynikiem własnych poszukiwań. Mam nieco szersze spojrzenie na ten temat, ponieważ widzę go z dwóch perspektyw.
Jeszcze dwa lata temu byłam zupełnie zdrowa i zdolna do bezproblemowego korzystania ze wszystkich aplikacji. Aktualnie mam problemy ze wzrokiem, pogorszyły się również moje zdolności ruchowe. Dlatego też część aplikacji nie jest już dla mnie tak użyteczna jak dawniej.
Pierwsze pytanie jakie warto sobie zadać, brzmi: czym jest “aplikacja przyjazna dla osób niepełnosprawnych”? Czy to aplikacja, która pomaga osobom z niepełnosprawnościami? Alternatywna wersja programu? Czy raczej apka, która jest przystosowana do potrzeb niepełnosprawnego użytkownika? Spróbuję odpowiedzieć na to pytanie, poprzez wypunktowanie kilku prostych porad, które mogą uczynić aplikacje jeszcze bardziej przyjaznymi dla każdego użytkownika.
Spis treści
Dodawanie alternatywnych tekstów do wszystkich obrazków
Gdy mam naprawdę zły dzień, zdarza się, że mój świat wygląda niczym palma na zdjęciu poniżej. Tak też prezentują się obrazki na ekranie mojego komputera i telefonu.
Źródło: wwarszawie.org.pl
Gdy użytkownik ma problemy z widzeniem obrazków, map lub ikon, alternatywne teksty są niezwykle pomocne. Brak “altów” niejednokrotnie powoduje, że grafiki stają się “niewidzialne” dla osób z zaburzeniami wzroku, korzystających z czytników ekranowych. Dodanie poprawnych tekstów alternatywnych do wszystkich grafik pozwala na “zobaczenie” ich w każdej sytuacji.
Co czyni alternatywny tekst “poprawnym”? Poniżej kilka dobrych praktyk:
- jeśli obrazek przedstawia coś ogólnego, opis powinien krótko nazywać prezentowany obiekt; np. “zdjęcie drzewa w mieście”;
- jeśli ilustracja jest użyta by przedstawić szczegółową informację, opis powinien być bardziej dokładny: “zdjęcie palmy na rondzie w Warszawie”;
- jeśli obrazek stanowi łącze do innej strony, tekst powinien wskazywać cel linku, nie sam opis obrazka; na przykład rysunek przedstawiający znak zapytania i będący linkiem do podstrony z pomocą, powinien być opisany jako “pomoc”, nie “znak zapytania”;
- jeśli na rysunku jest mapa, krótki opis może nazywać wskazaną lokalizację: “mapa przedstawia miejsce, w którym znajduje się pomnik Johna Harvarda”;
- w przypadku ikon, alternatywny tekst powinien być odpowiednikiem przedstawionych na niej informacji (np. “.pdf document”) – niemniej nie wszystkie ikony potrzebują “altów”, skupimy się na tym za moment;
- jeśli rysunek potrzebuje dłuższego opisu, warto rozważyć umieszczenie go pod obrazkiem.
W razie wątpliwości, czy alternatywny tekst jest odpowiedni, można skorzystać z narzędzi służących do weryfikacji. Są one dostępne w sieci. Jednym z nich jest rozszerzenie Google Chrome – WAVE Evaluation Tool. Dostarcza informacji na temat dostępności elementów pojawiających się na stronie internetowej.
Mimo że przygotowanie alternatywnych tekstów do tekstów jest ważne, nie wszystkie elementy strony ich potrzebują. Na przykład: odstępniki, ikony lub CAPTCHA nie muszą być opatrzone “altami”. Ikony najczęściej uzupełniają tekst, więc nie trzeba ich dublować. Odstępniki nie przedstawiają żadnych informacji, a CAPTCHA domyślnie pozwala na odtworzenie zawartości w formie dźwiękowej.
Zapewnienie odpowiedniego kontrastu kolorystycznego
Kolejną ważną rzeczą jest kontrast kolorystyczny. Niepoprawny dobór koloru tekstu i tła może stanowić problem, np. dla osób z daltonizmem. Minimalny stosunek luminancji kontrastu pomiędzy tekstem i tłem zwiększa czytelność tekstu, nawet jeśli użytkownik nie jest w stanie rozróżnić wszystkich kolorów.
Kilka dobrych praktyk:
- w przypadku interaktywnych elementów na stronie, takich jak przyciski czy formularze, wszystkie widoczne granice, wskazujące miejsce kliknięcia, powinny mieć odpowiedni kontrast z sąsiadującym tłem;
- efekty wizualne, które wskazują zaznaczenie lub podświetlenie, powinny zawierać kontrast nie mniejszy niż 3:1 w stosunku do tła.
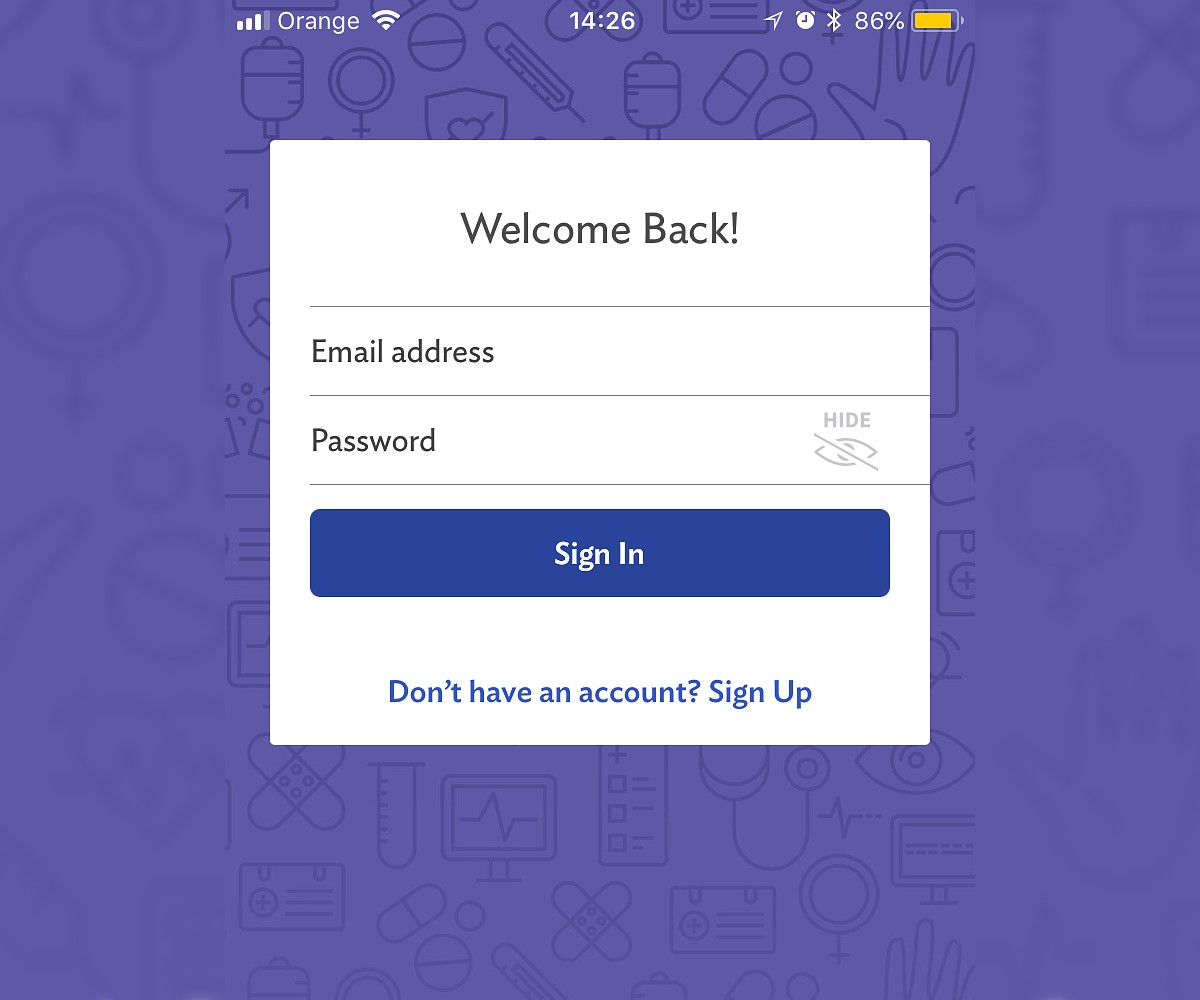
Poprawnie dobrany kontrast kolorystyczny na przykładzie ekranu logowania aplikacji CareZone
Istnieją aplikacje, które pomagają tak przystosować design aplikacji, aby była ona przyjazna użytkownikom z zaburzeniami wzroku. Sim Daltonism korzysta z kamery, by nałożyć filtr na obraz i dokonać wizualizacji kolorów widzianych przez osobę z daltonizmem. Colour Contrast Analyser natomiast może być pomocny przy ustawieniu odpowiedniego kontrastu kolorystycznego w aplikacji. Alternatywnie, narzędzia deweloperskie Google pozwalają określić, czy kontrast wyświetlanej strony jest odpowiedni. Wystarczy skorzystać z funkcji “Zbadaj” w przeglądarce, a następnie wybrać opcję “Accessibility”.
Przystosowywanie zawartości strony do obsługi przy użyciu klawiatury
Dla osób cierpiących na zaburzenia wzroku lub ruchu, korzystanie z myszki może być problematyczne. Zdarza się, że tacy użytkownicy nie mają możliwości szybkiego zlokalizowania kursora. Poruszanie myszką przez osobę, której trzęsą się ręce również bywa uciążliwe. W obydwu przypadkach najszybszym i najprostszym rozwiązaniem jest wprowadzenie nawigacji przy użyciu klawiatury. Dlatego też warto pamiętać, aby każdy element strony był aktywny i reagował na polecenia klawiatury.
Tak wygląda korzystanie ze strony Yelp.com przy użyciu samej klawiatury
Przetestowanie tej funkcjonalności nie wymaga specjalnych narzędzi. Wystarczy, że każdy element strony będzie dostępny przy intuicyjnym użyciu klawiatury.
Ustawienie kolejności elementów na stronie w logiczny sposób
Po pierwsze, bardzo ważne jest logiczne ustawienie kolejności wybieranych elementów strony. Po drugie, wykorzystanie CSS w celu jasnego wskazania, kiedy linki, przyciski i inne aktywne elementy zostają wybrane. Poniżej kiepski przykład – przycisk menu “Categories” jest pominięty i nigdy nie może być zaznaczony.

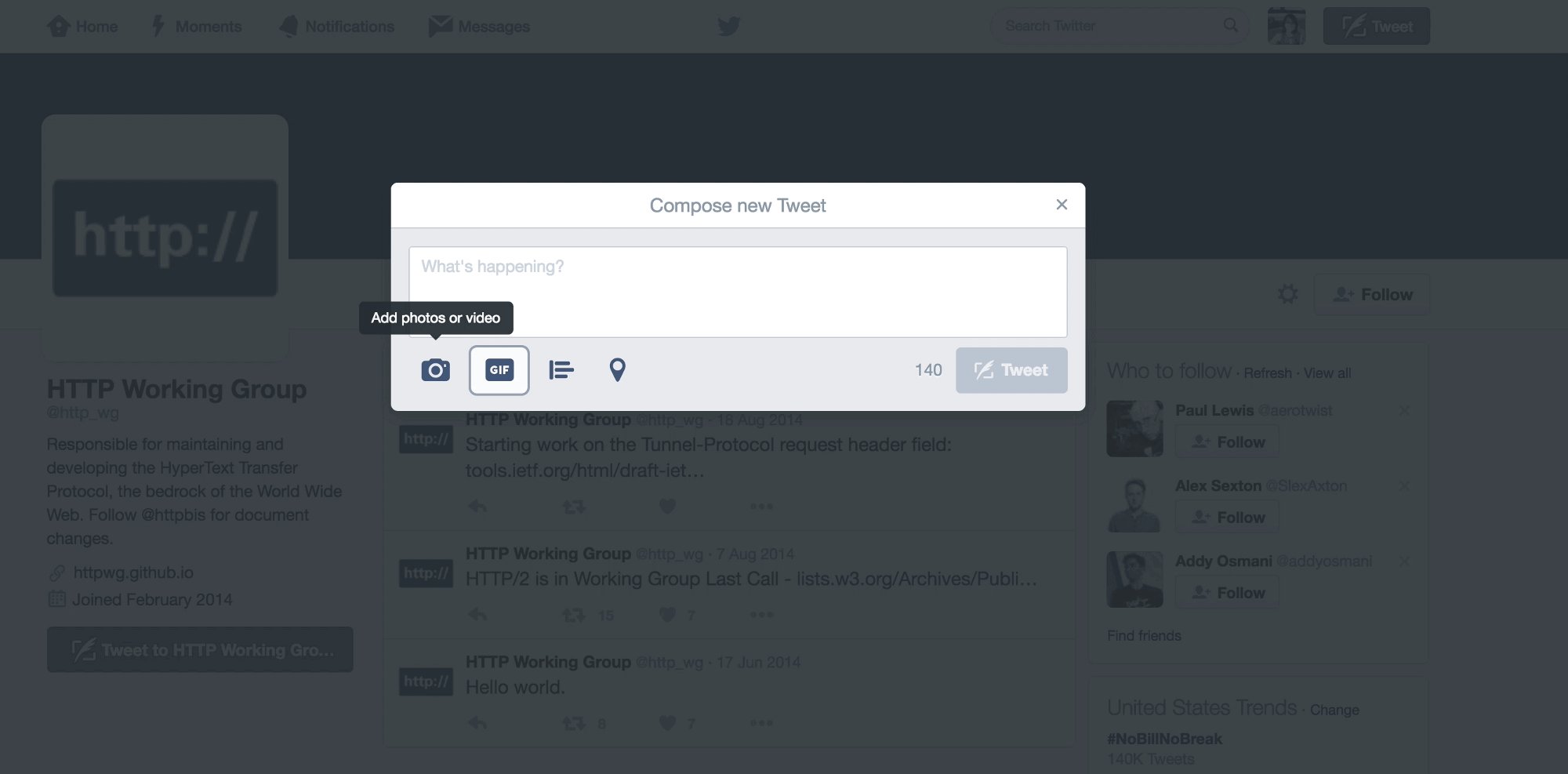
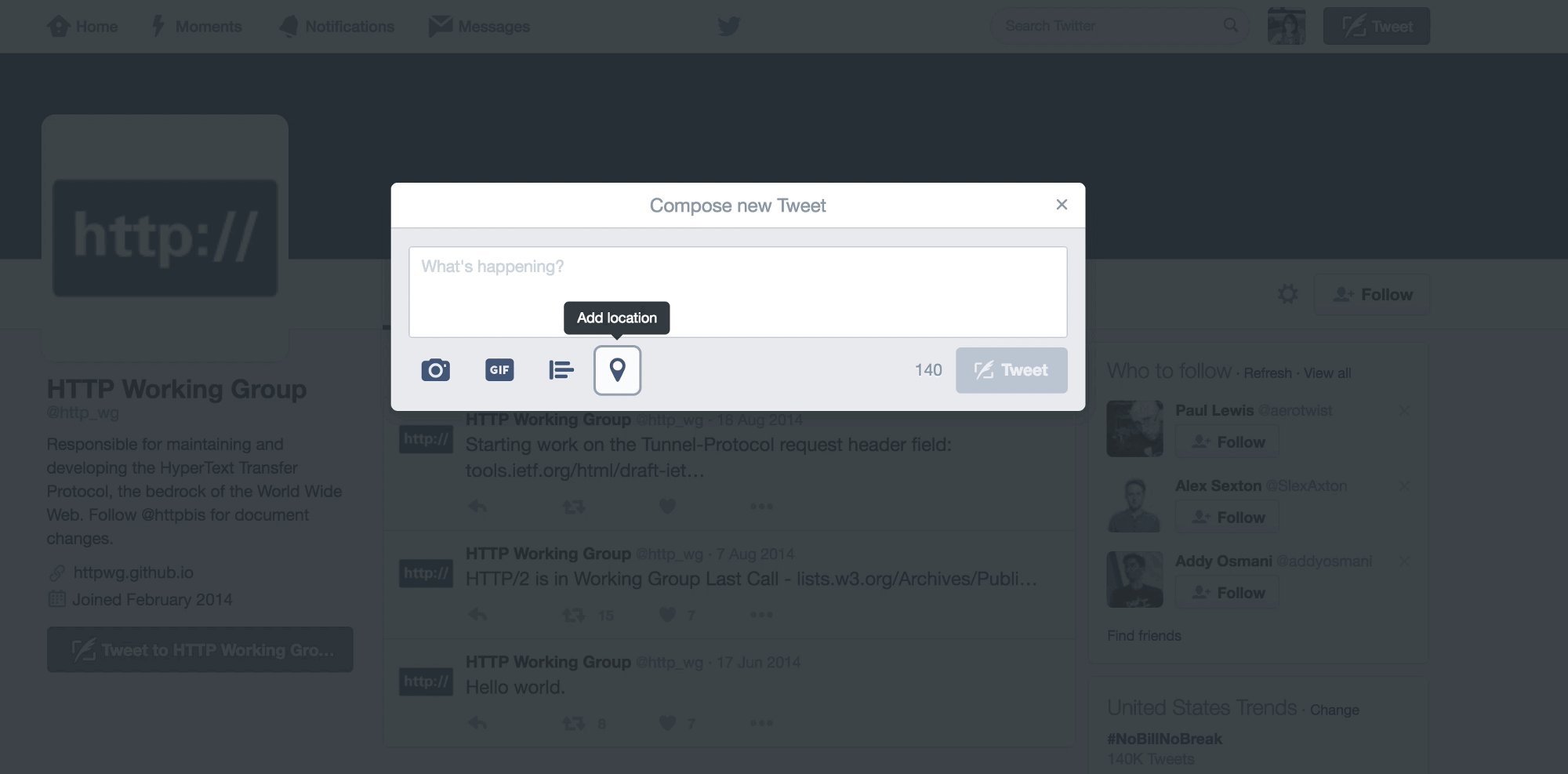
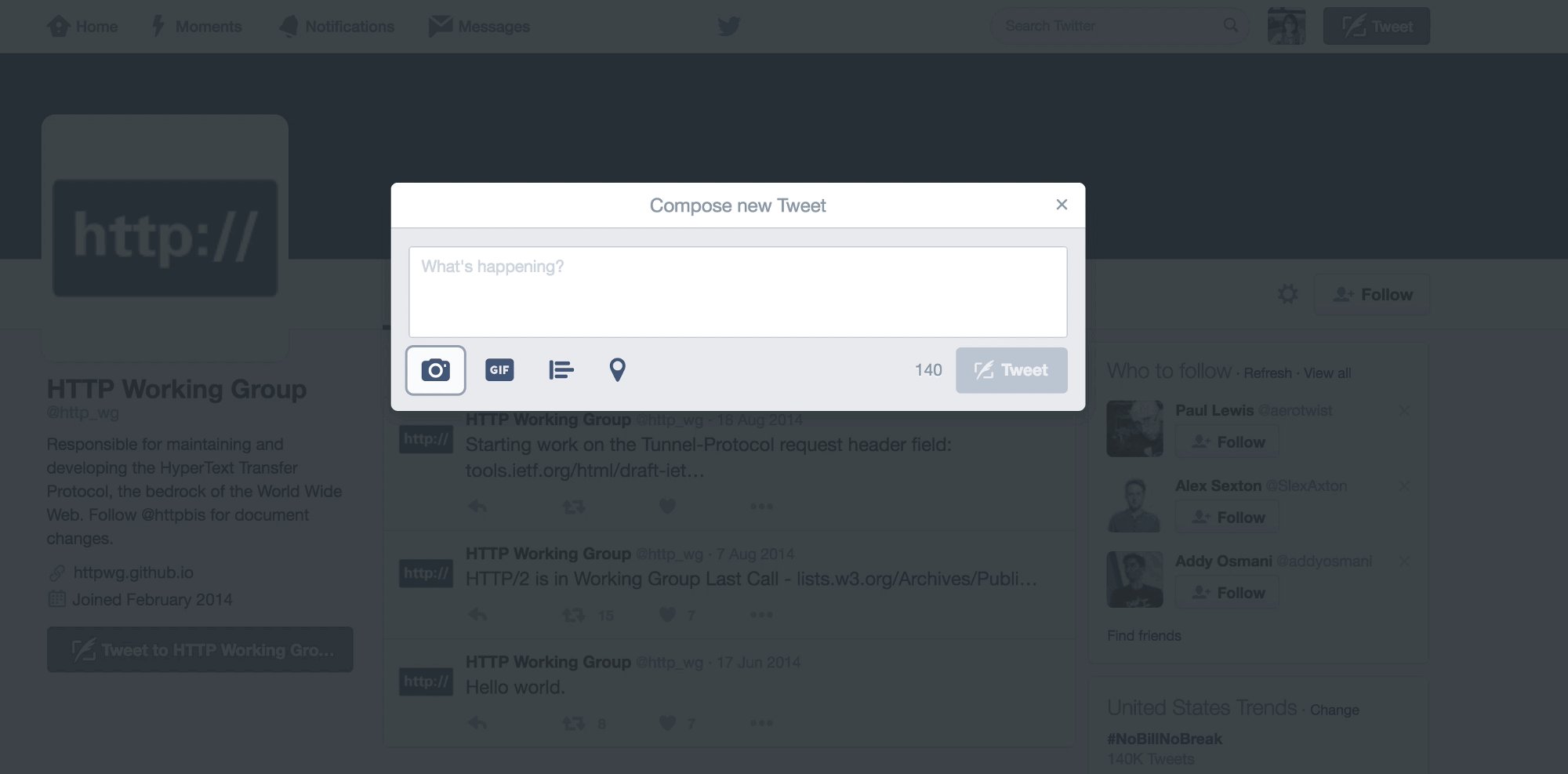
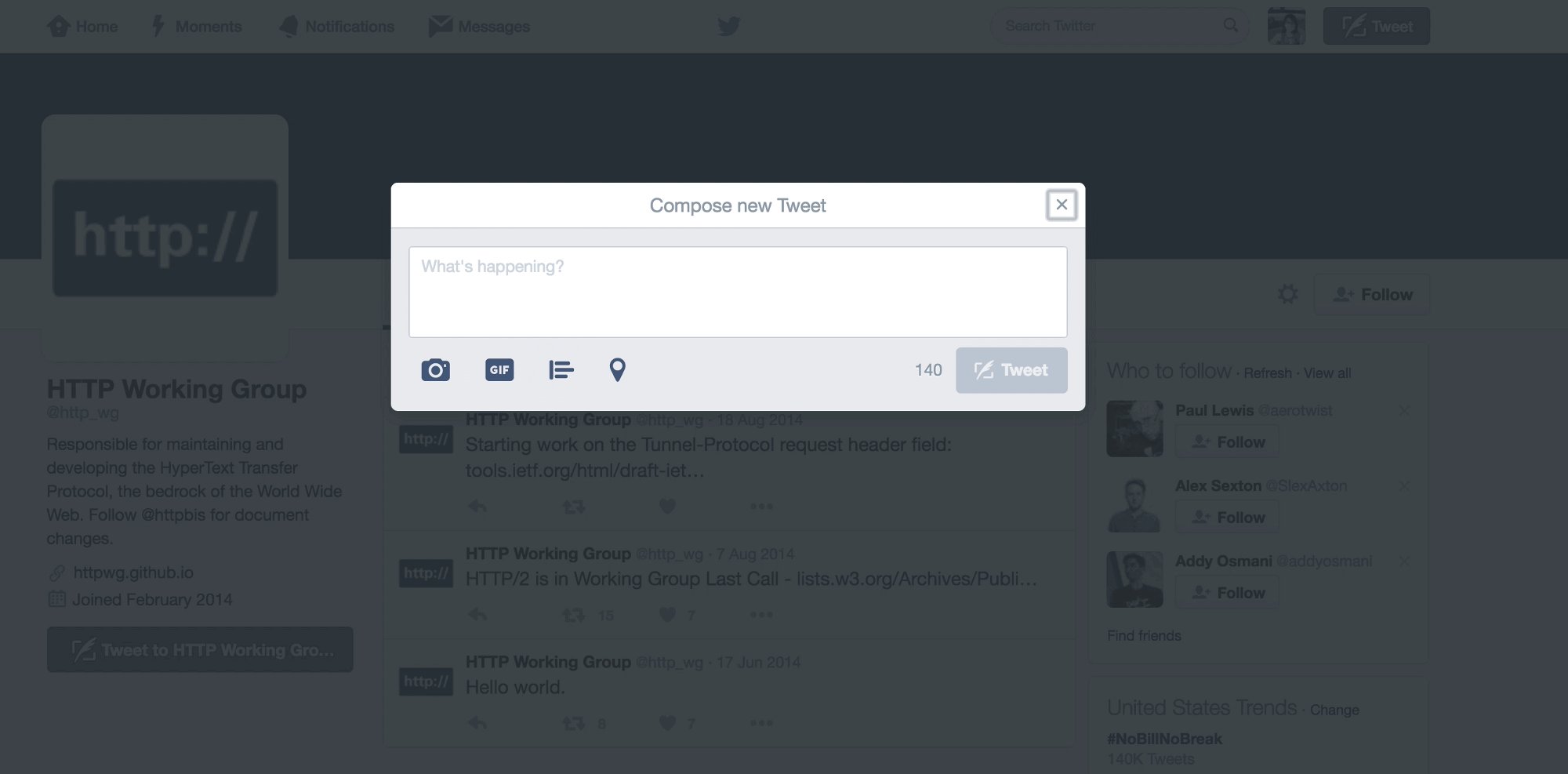
Dla porównania, dobry przykład z Twittera – podczas wyświetlania okna dialogowego służącego do wysłania tweeta, wszystkie jego elementy są łatwo dostępne przy użyciu klawiatury.
Jak sprawdzić, czy udogodnienie działa poprawnie? Wystarczy skorzystać z klawisza tab i spróbować przemieszczać się pomiędzy wszystkimi aktywnymi elementami strony. Jeśli nie pojawiają się nieoczekiwane przeskoki do innych lokalizacji lub zniknięcie podświetlenia – wszystko jest w porządku.
Zawarcie na stronie przewodnika po dostępności
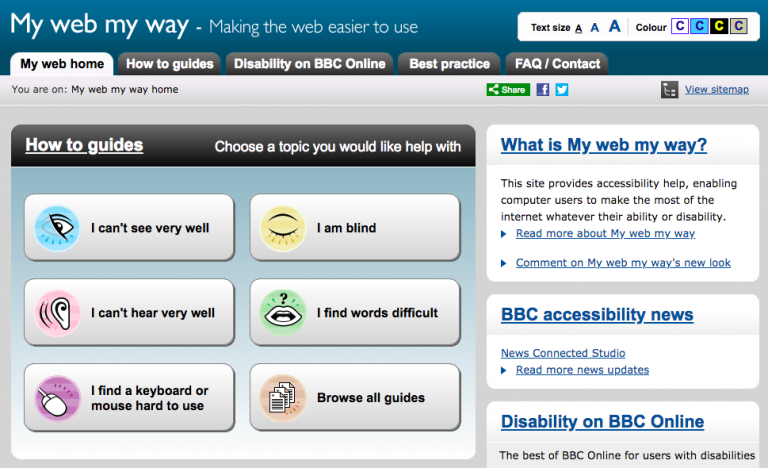
Zamieszczenie na stronie przewodnika po usprawnieniach dostępności jest dobrym rozwiązaniem, ale nie jest niezbędne. Poniżej dobry przykład znaleziony na stronie BBC.
O ile załączenie tego typu przewodnika nie jest czymś koniecznym, o tyle uważam, że bardzo istotne jest sprawdzenie strony przy użyciu prostego czytnika, jak np. rozszerzenie ChromeVox. Pozwala na doświadczenie tego, jak działa technologia wsparcia. I pomaga w stworzeniu przystosowanej do większości potrzeb aplikacji.
Podsumowanie
Możemy teraz odpowiedzieć na pytanie z początku tekstu. “Aplikacja przyjazna dla osób niepełnosprawnych” to nic więcej niż zwyczajna wersja programu, która jest dostosowana do potrzeb użytkowników z niepełnosprawnościami. Pamiętając o kilku prostych poradach, można tworzyć aplikacje dostosowane do potrzeb wszystkich użytkowników. Małym nakładem pracy i odrobiną dobrej woli można osiągnąć naprawdę świetne rezultaty.
Artykuł został pierwotnie opublikowany w j. angielskim na: tsh.io/blog.
Podobne artykuły

Zmiany w Next.js. Ewolucja czy Rewolucja?

We frontendzie podoba mi się szybkość, z jaką można zobaczyć efekt swojej pracy. Wywiad z Mateuszem Waligórą

Brainiac — zautomatyzowane budowanie aplikacji

Dzień bez JavaScriptu. Zobacz, jak (nie) działają popularne serwisy

Jak tworzyć dokumentację? Doświadczenia Software Engineera

Droga na skróty - jak przyspieszyć karierę front end developera?

GraphQL to ciekawostka w cv czy must have?