DOM. Kolejny krok w karierze początkującego JavaScript developera

Podczas nauki JavaScriptu na pewno doszedłeś do etapu, gdy usłyszałeś o DOM, a dokładniej o obiektowym modelu dokumentu. Za pomocą DOM możesz zmieniać wygląd strony internetowej, dzięki skryptom JS. Jeszcze prościej mówiąc: DOM jest odzwierciedleniem strony, bo przeglądarka analizując HTML i CSS konwertuje go właśnie w DOM. Dzisiaj pokażę, jak z niego korzystać.
Kazimierz Szpin. Autor bloga ModestProgrammer.pl, inżynier informatyki, programista. Specjalizuje się w języku C# głównie WPF, Windows Forms oraz ASP.NET MVC. W wolnych chwilach tworzy różne aplikacje, a także rozwija się z różnych dziedzin programowania. Przerobił mnóstwo kursów oraz przeczytał wiele książek programistycznych, których recenzje możesz znaleźć na jego blogu.
Każdy element HTML wewnątrz DOM’u jest nazywany węzłem. Węzły mogą mieć rodziców, rodzeństwo oraz potomków. Zaprezentuje Ci przykładowy kod html, a na nim opiszę pokrewieństwo pomiędzy węzłami:
<!DOCTYPE html>
<html
<head>
<title>Document Object Model</title>
</head>
<body>
<div id="container">
<button id="zapisz">Zapisz</button>
<button id="anuluj">Anuluj</button>
</div>
<script src="js/skrypt.js"></script>
</body>
</html>
W powyższym kodzie nie ma nic skomplikowanego. Na górze znajduje się standardowa sekcja head, a poniżej body. W body jest div container, a w nim znajdują się dwa przyciski: „zapisz” oraz „anuluj”. Poniżej jest jeszcze odwołanie do pliku ze skryptami JS. Na powyższym przykładzie container jest potomkiem body, ale również jest rodzicem buttona „zapisz” oraz buttona „anuluj”. Oba buttony są rodzeństwem.
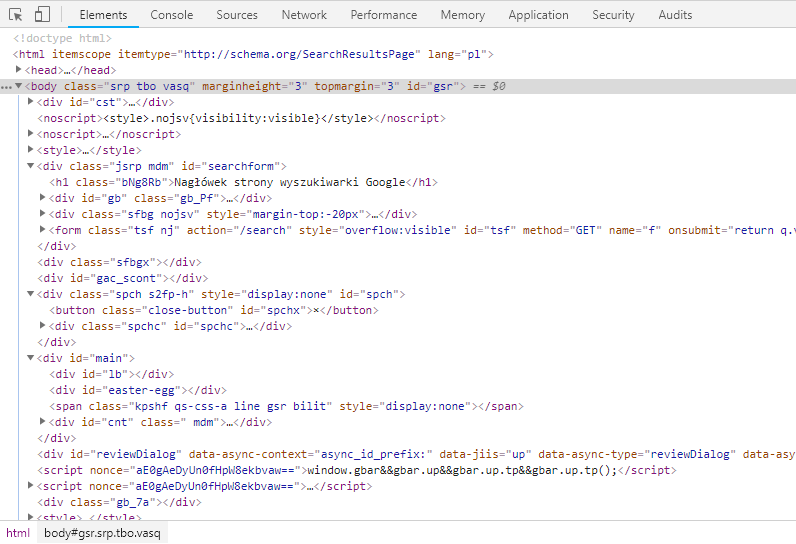
Dzięki językowi JavaScript, możesz wyszukiwać elementy w drzewie, a następnie je modyfikować. Możesz również stworzyć i wstawić na stronę nowy element, a nawet modyfikować style CSS. Jeżeli chcesz podejrzeć drzewko DOM wybranej strony internetowej, wystarczy w przeglądarce kliknąć przycisk F12, a następnie w zależności od przeglądarki przejść w zakładkę Elementy (w Chrome) albo Inspektor (w Firefox’ie).
W ten sposób możesz dynamicznie modyfikować wartości różnych węzłów. Pora przejść do praktyki. Poniżej pokażę Ci jak pobierać konkretne elementy z drzewa DOM i jak je modyfikować.
Na początku tego artykułu wspomniałem, że DOM możesz traktować jako zwykły obiekt. Zatem każdy obiekt ma swoje właściwości oraz metody. I tak samo jest również z DOM:
document.title = 'Nowy tytuł!';
Dzięki takiemu zabiegowi, zmieni się tytuł Twojej strony (widoczny w nagłówku). Jest kilka metod, dzięki którym możesz pobrać konkretny element jaki Cię interesuje. Zacznijmy od metody querySelector.
let container = document.querySelector('#container');
Metoda querySelector przyjmuje jako parametr takie same selektory jakich używasz w CSS i zwraca 1 element pasujący do selektora. Dzięki tej metodzie pobraliśmy div z id container i ten div został przypisany do zmiennej container. Od tej pory wszystkie zmiany na zmiennej będą zmieniać drzewo DOM. Tak jak we wszystkich obiektach w JavaScript, do właściwości oraz metod obiektu DOM możesz odwoływać się po kropce.
container.innerHTML = '<button>Nowy przycisk</button>';
Dzięki właściwości innerHTML możesz wstawić wewnętrzny html do div. Teraz na stronie wyświetli się tylko jeden przycisk — „Nowy przycisk”, ponieważ nadpisał on dwa stare przyciski. Oczywiście również możesz dodać nowy przycisk do pozostałych, bez nadpisywania. Używając do tego znanej Ci już składni:
container.innerHTML += '<button>Nowy przycisk</button>';
Dzięki takiemu zapisowi nowy przycisk zostanie dodany na stronę, bez nadpisywania pozostałych, które zostały już dodane wcześniej.
Kolejną ciekawą metodą do pobierania elementów z drzewa DOM jest metoda querySelectorAll, która różni się tym od metody querySelector, że pobiera wszystkie pasujące elementy. W przypadku querySelector był pobierany tylko 1 dopasowany element.
let buttons = document.querySelectorAll('button');
W naszym wypadku zmienna buttons, a właściwie tablica buttons będzie zawierać 2 elementy, dwa przyciski: zapisz oraz anuluj. Do tych elementów możesz odwoływać się za pomocą indeksów lub za pomocą pętli, które opisywałem we wcześniejszych artykułach.
buttons[0].innerText = 'OK'; buttons[1].innerText = 'Exit';
Taki zapis zmieni teksty wyświetlane na pobranych wcześniej przyciskach.
Myślę, że dwie powyższe metody pobierania elementów są najbardziej popularne, ale przedstawię Ci jeszcze trzy inne metody, które mogą Ci się przydać.
Dzięki metodzie getElementById możesz pobrać element po podanym w parametrze id.
let buttonSave = document.getElementById('zapisz');
buttonSave.style.backgroundColor = '#fff';
Powyższym sposobem pobraliśmy element po id, tym razem był to przycisk o id zapisz, a następnie dla tego przycisku został ustawiony kolor tła na biały.
Podobnie za pomocą metody getElementsByClassName możesz pobrać elementy, które posiadają daną klasę. Zostaje zwrócona kolekcja elementów.
let divs = document.getElementsByClassName('simpleClass');
divs[0].innerHTML += '<button>Dodany przycisk</button>'
Musisz pamiętać, że podobnie jak w metodzie querySelectorAll do zmiennej zostanie przypisana kolekcja pasujących elementów.
Ostatnia metoda, jaką przedstawię to metoda getElementsByTagName.
let buttons = document.getElementsByTagName('button');
for (const button of buttons)
button.style.color = '#ff0000';
Dzięki powyższej metodzie zostaną pobrane wszystkie buttony ze strony, a następnie każdemu z nich zostanie przypisany kolor czcionki -+ czerwony.
Na koniec przypomnę Ci o tym, że pobrany przez Ciebie element może nie istnieć na stronie, wówczas zostanie zwrócony null.
let container123 = document.querySelector('#container123');
console.log(container123); //null
Warto zawsze zabezpieczać się przed takimi sytuacjami, na przykład używając do tego instrukcji warunkowej:
let container123 = document.querySelector('#container123');
if(container123) {
container123.innerHTML += '<button>Dodany przycisk</button>'
} else {
//null
}
Artykuł został pierwotnie opublikowany na blogu modestprogrammer.pl.
Podobne artykuły

Krytyczne spojrzenie na kod jest kluczowy dla jego skutecznej analizy. Jak analizować systemy legacy

Sieci neuronowe. PyTorch i praktyczny projekt od początku do końca

Od czego zacząć swoją przygodę w branży IT? Rozmowa z Jackiem Hrynczyszynem, Java Developerem

Kim jest Software Architect? Obowiązki, specjalizacje, kariera

Co nowego w Javie? Przegląd zmian, które przyniosło JDK 20

Efektywne zarządzanie Protocoll Buffers z “Buf”. Wszystko, co powinieneś wiedzieć

Czy Scala to wciąż dobry język dla programistów w 2023 roku?